网站建设中如何引入谷歌地图代码?
作者:佚名 时间:2014-09-17 分享到:
在建设网站中用到地图是很常见的,在国内大部分都是用百度地图,但是有时候可能会用到国外地址,这时候就只能使用谷歌地图了,下面就介绍常用网站中使用谷歌地图方法集合。
一,使用框架引入谷歌地图
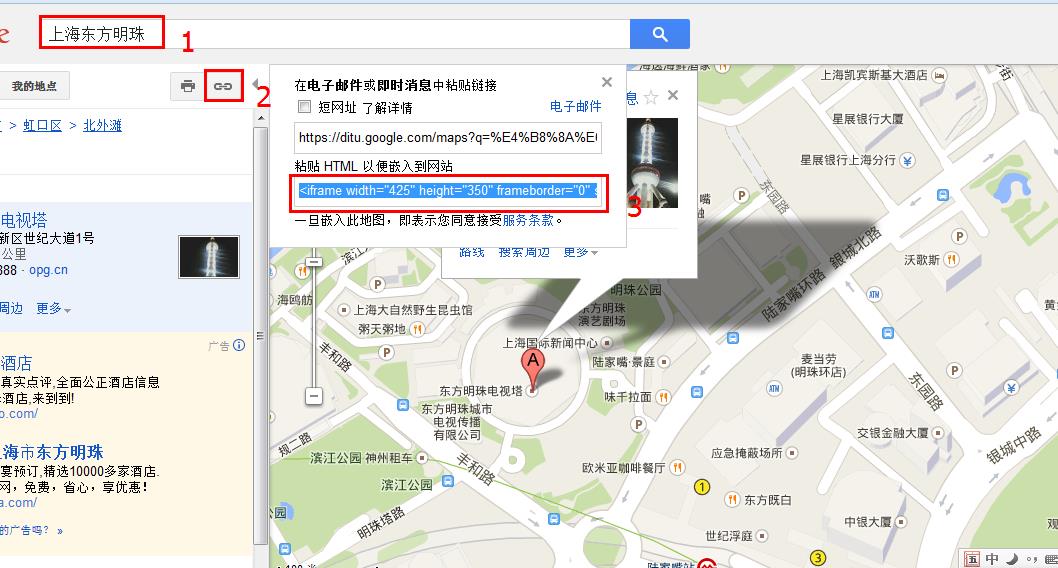
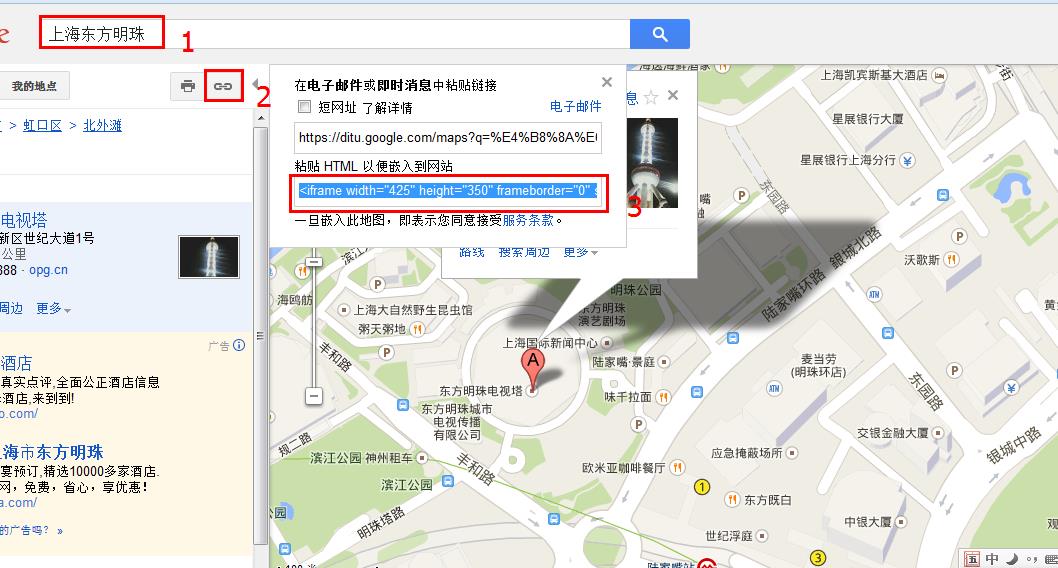
用框架引入谷歌地址是最简单的方法,不是专业开发人员也可以操作。登陆ditu.google.cn地图,输入地址信息,如:"上海东方明珠",把地图移动到合适的视角,点击分享链接后,有两个信息。第一个是一个网址,用于在浏览器中打开的;第二个是一个框架的代码,网站中通常使用这个代码。把代码复制到网站中去就可以了,里面可以自己设定度度,高度,语言等信息。

二,使用谷歌地图api开发
Api开发必须要专业人员才可以的,要会javascript,和简单的html。
谷歌地图api开发文档写的很全(如果打不开请使用fanqiang软件):
说明文档:https://developers.google.com/maps/documentation/javascript/tutorial
方法调用说明:https://developers.google.com/maps/documentation/javascript/reference
Api参考:https://developers.google.com/maps/documentation/javascript/reference
示例代码:https://developers.google.com/maps/documentation/javascript/examples/
文档写的很详细,要是全部阅读下来至少要花几个月以上时间,对于不是全部依赖地图的网站来说太多了,下面我们就,海外房地产用到地图来演示。
1,首页我们要在网页中引入谷歌的javascript包:
<script src="http://maps.google.cn/maps/api/js?v=3.exp&sensor=false"></script>
注意:官方给出的是:https://maps.googleapis.com/maps/api/js 但是因为谷歌被屏蔽的原因国内使用这个谷歌api打不开,所以建议使用google.cn这个引用地址
2,地图函数
function initialize() {
var myLatlng = new google.maps.LatLng(32.9556728100,112.5659179688);//谷歌坐标地址
var mapOptions = {
zoom: 14,//这里是地图的放大缩小
center: myLatlng
}
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: '这是我的地方'//坐标点提示
});
}
调用函数很简单,只有一个函数,大致意思解释一下:
var myLatlng = new google.maps.LatLng(32.9556728100,112.5659179688);后面的一串数字就是坐标点。
如何获取坐标点呢?
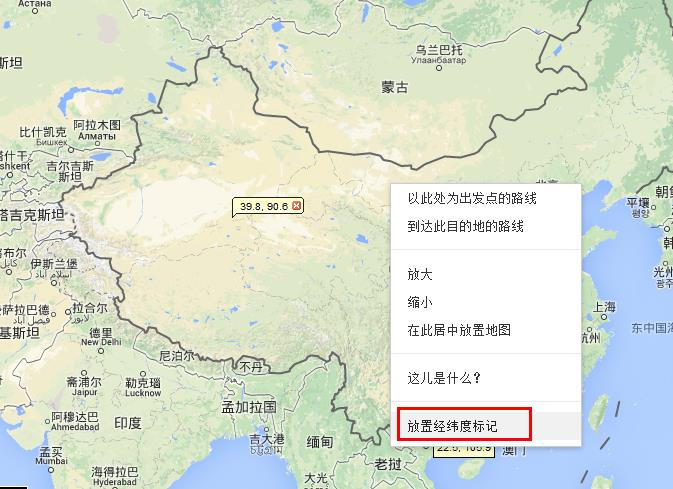
右上角有个"google实验室"里面有个显示经纬度,启用。然后鼠标放在地图上找到点后右击选择"放置经纬度标记",然后就可以复制了。如下图:
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: '这是我的地方'//坐标点提示
});
这段函数是在需要的位置上加个红色的标记,title是鼠标放在上面显示的文字,这个大部分都会用到的,如果不需要把上面那段代码删除即可。
2,html中需有一个dom给地图展示的,在div上添加一个id为"map-canvas"即可,如:<div id="map-canvas"></div>
3,函数写完以后,在页面加载好以后执行函数就可以了,可以在body里添加onload="initialize()",也可以放在jquery的ready函数里
下面给出完整的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>谷歌地图调用</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 500px;
width:600px;
margin: 0px;
padding: 0px
}
</style>
<script>
function initialize() {
var myLatlng = new google.maps.LatLng(32.9556728100,112.5659179688);//谷歌坐标地址
var mapOptions = {
zoom: 14,
center: myLatlng
}
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: '这是我的地方'//坐标点提示
});
}
</script>
</head>
<body onload="initialize()">
<div id="map-canvas"></div>
</body>
</html>
如果一个网站中有多处使用地图如何使用呢?这里我建议大家建立一个单独的文件,用于显示地图的,如在根目录建议一个map.php,在iframe引用的时候传入坐标点,和标记即可。
下面我给出了个地图调用链接,如果你不想写代码的话也可以直接调用的:
http://www.linksj.com/demo/map/index.php?zuobiao=32.9556728100,112.5659179688&title=谷歌地图标记
如果觉得要获取坐标太麻烦,有没有直接传入地址就显示的呢?
谷歌地图这方面做的很全,很好。谷歌地图给出了geocoder方向,也就是说通过地址去获取坐标。那这样就简单很多了,但是美中不足的是在内地有时候打不开。此刻你是不是有种*****(此处省略一万字),
可以试着访问:http://www.linksj.com/demo/map/map2.php?address=中国上海
把后面的地址改成你的地址看看是不是就获取到了呢?具体代码右击源文件就看到了,这里就不做深入讲解了。
这里大家简单的介绍一些常用的功能,如果你要深入开发,还需要对官方的开发文档仔细阅读。