网站水平分割线用法
作者:佚名 时间:2014-02-13
网站水平分割线
虽然大多数文档的主体都是文本,但加入一些起修饰作用的适当的水平分割线,图像和其他多媒体元素,可以创建出更吸引人的文档。我们得提醒你,这些特性不只是一些华而不实的东西,不仅仅是令文档看上去更漂亮。多媒体元素使HTML和XHTML具有了活力,它提供的是另外一种有用的信息,而这些信息是其他媒体(如印刷制品)无法提供的。
水平分割线
水平分割线(horizontal rule)可以从视觉上将文档分割成各个部分。这样可以给读者一个整洁、一致的视觉指示,告诉他们文档一个部分已经结束,而别一个部分即将开始。水平分割线有效地将文本分割成小块,并界定了文档的页首(header)和页尾(footer),另外还提供了对文档内标题的强调。
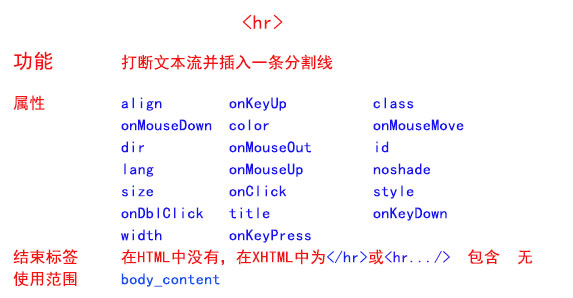
<hr>标签
<hr>标签告诉浏览器要插入一个横跨整个显示窗口的水平分割线。在HTML中,该标签没有相应的结束标签。而对于XHTML,则包括结束标所用的斜线(/)符合作为标签自身在其属性之后的最后个字符(<hr.../>),或者在其后立即包括一个结束标签(<hr></hr>)。
如<br>标签一样,<hr>标签也强制执行一个简单的换行;但是与<br>不同的是,<hr>导致段落的对齐重新回到默认值设置<左对齐>。浏览器会立即在当前行的下面放置一条分割线,然后再从分割线下面的一行继续文本流的输出。

水平分割线的显示取决于浏览器的判断。通常情况下,它会横跨整个文档。图形浏览器要嗵会以凹陷或凸起来的效果来显示水平分割线,基于字符的浏览器则更有可能会使用长划线或者下划线来创建分割线。在水平分割线的上面或下面没有其他空白。如果你希望把它和周围的文本分离开,那么就必须明确地将分隔线放在一个新的段落中,后面再跟另外一个包含随后文本的段落。
如果希望水平线下面的内容不以默认的左对齐方式来显示,那么就有必要在分隔线标签后面加上段落标签。
size属性
通常情况下,浏览器以2到3个像素的厚度和凹陷的3D效果来显示水平分隔线,这样分割线看卢来就好像镶嵌在文档中一样。通过size属性可以加粗分割线。必需的值是以像素为单位的分割线厚度(thickness)。可以看到此属性的效果。html4和XHTML中忆经不再赞成使用size属性,因为通过适当的样式表便可以达到同样的效果。
noshade属性
你可能不喜欢3D效果的分隔线,而希望使用扁平的2D分隔线,那么只需要把noshade属性加到<hr>标签中就可以去掉3D效果。在HTML中并不要求为它赋值;而在XHTML中,则要用noshade="noshade"。
正常的3D效果和noshade的2D效果分隔线在外观上有明显的区别
<hr size=32>
<p>
<hr size=32 noshade>
HTML和XHTML中忆经不再赞成使用noshade属性,因为通过适当的样式表可以获得同样的效果。
width属性
默认的分隔线会横跨整个显示窗口,可以通过width属性缩短或者加长分隔线的长度,从而创建以特定的像素数为宽度的分隔线,或者是当前文本流宽度的一定百分比的分隔线,大多数浏览器会自动居中显示非整屏宽度的分隔线,请参阅align属性来了解左对齐或者右对齐的水平分隔线。
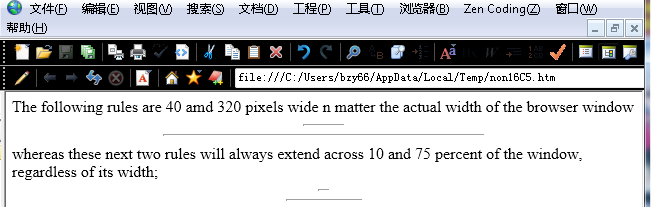
下面这些标例是由width指定宽度的水平分隔线
The following rules are 40 amd 320 pixels wide n matter the actual width of the browser window
<hr width=40>
<hr width=320>
whereas these next two rules will always extend across 10 and 75 percent of the window, regardless of its width;
<hr width="10">
<hr width="75">
请注意,width属性的相对(百分数)值是放在双引号里面的,而绝对(整数)却不是这样。实际上,在标准HTML中这个引号并不是绝对必要的(但是在XHTML中却是必要的)。但是因为百分号通常可能意味着其后跟随着编码的字符,如果没有把它包含在引号里面,那么就可能使浏览器感到困惑,并破坏一部分文档的显示。

一般来讲,为分隔线宽度指定一个确定的像素数值并不是一个好主意。浏览器窗口的宽度千差万别,在一个浏览器里很小的分隔线,在另外一个浏览器里面却可能大得令人讨厌。出于这方面原历的考虑,我们建议将分隔线的宽度指定为显示窗口宽度的百分比。这样,当浏览器的宽度变公时,分隔线仍将保持同样的相对大小。HTML4和XHTML中已经不再赞成使用width属性,因为通过适当的样式表便可以获得同样的效果。
align属性
水平分隔线的align属性可能会是下面三个值中的一个;left,center或者right。那些宽度小于当前文本流宽度的分隔线,会相对于窗口边界进行定位。默认的对齐值是center(居中)。
各种各样的分隔线对齐方式可以作为很好的部分分隔符。例如,下列源代码显示了把一个宽度为窗口宽度35%的分隔线分别进行左对齐、居中和右对齐,HTML4和XHTML中已经不再赞成使用align属性,因为通过适当的样式表便可以获得同样的效果。
color属性
只被Internet Explorer支持的color属性可以分为分隔线设置颜色。这个属性值可以是颜色的名称,也可以是定义特定颜色的十六进制数字。
默认情况下,分隔线的颜色与文档背景的颜色相同,只是凹陷效果的边缘部分比背景色略深或略浅。如果用color属性或者样式表来指定其他颜色,就会失去这种3D效果。
使用分隔线分割文档
水平分隔线为读者提供了一种方便的视觉导航工具。,要把<hr>有效地作为一个部分分隔来使用,首先要确定文档一共有几级标题,以及你希望文档的每个部分有多长。然后再决定哪些标题具有正当的理由用分隔线将其分开。
水平分隔线还可以用来界定文档篇前部分,例如把目录和文档的主体分开。还可以使用水平分隔线将文档的主体和结尾的索引、参考文献或图像目录等分隔开来。
有经验的创作者还会利用水平分隔线来标记表单的开始和结束。这一点对于那些读者要不停地上下滚动屏幕才能够完全看到其所有内容的长表单来说,是尤其适用的。通过使用分隔线来一致地标记表单的开始和结束,就可以帮助读者停留在表单内,同时也保证他们在填写表单内容时不会疏忽或遗忘某个部分。
在页首和页尾使用分隔线
创建文档系列的一种基本风格,就是具有一致的外观和感觉,包括每个文档都具有标准的页首和页尾。一般来讲,页首包含导航工具,可以版主读者秀容易地跳到本文档内的不同部分,或者文档系列中其他相关的文档中,而页尾则包含有创作者和文档的信息,以及意见反馈机制,例如webmaster的电子邮件地址等。
要保证这些页首和页尾不会破坏文档的主要内容,可以考虑将分割线直接放在页首的下面和页尾的上面。通过例用分隔线可以一致地将页首和页尾分离出来,可以帮助读者找到文档的主体,并将注意力集中到文档内容上。




