HTML网站制作表单复选框代码示例教程
作者:佚名 时间:2014-03-31
HTML网站制作表达复选框代码示例教程
复选框(checkbox)
表单控件为用户提供了一种在表单中选择或取消选择某个条目的快捷方法。复选框也可以集中在一起而产生一组选择,用户可以选择或取消选择 组中的每一个选项。
通过把每个<input>标签中的type属性都设置为checkbox,就可以生成单独的复选框。其中要包括必需的n~和value属性。如果用户选择了某项,在提交表单时,它就要给出一个值。如果用户没有选择该项,该元素就不会给出任何值。如果用户没有用鼠标单击某个复选框取消选择,那么可选的checked属性(没有值)将告诉浏览器要显示一个选中状态的复选框,并且告诉浏览韶向服务器提交表单时要包含一个值。
在将表单提交给服务器时,浏览器会包含选中的复选框的值和其他表单参数的值。选中的复选框的这些值是你在必需的value属性中指定的文本字符串。
例如,在XHTML中: <form> 你有什么宠物?
<p> <input type=“checkbox" name="pets" value="狗" />狗
<br/>
<input type="checkbox" checked="checked" name="gets" value="猫" />猫
<br/>
<input type="checkbox" name="pets” value="鸟" />鸟
<br/>
<input type=’checkbox" name=’pets’ value="鱼" />鱼
</p> </form>
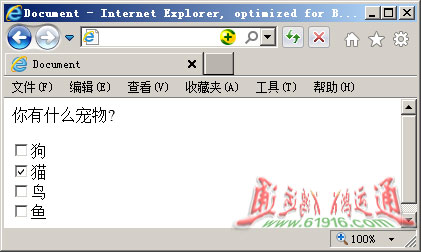
上述代码可以生成一个复选框组,如图:

虽然每个复选框控件都是这个组的一部分,但每个控件在屏幕卜都是一个独立的选项。清注意,虽然我们也考虑到了狗、鸟 ,鱼的爱好者,但在标签中预先将猫)的复选框设置为checked属性。我们还提供了文字标记,
相似的value属性不会在浏览器的窗口中显示,但是如果复选框被选中,井且被用户提交给服务器,这些值会包括在表单参数列表中。同时,还需要使用段落或行间距标签来控制复选框组的布局,就像对其他表单控件所做的设置一样。
在上面的示例中,如果在提交表单时,猫和鱼被选中的话,在发送给服务器的参数列表中包含的值就应该是:pets=猫 pets=鱼




