企业网站制作表单的一个简单示例!
作者:佚名 时间:2014-03-31
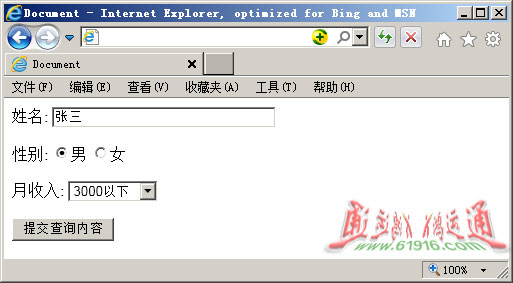
联楷建站为大家介绍企业网站各种表单控件的细节信息。首先我们来看一个简单的网站表单示例,了解表单是如何整理在一起的。下图所示的HTML表单收集的是关于某个用户的的基本工资统计信息:
<form method=POST action="http://www.linksj.com/demo">
姓名:<input type=text name=name size=32 maxlength=80>
<p>
性别:<input type=radio name=sex value="M">男
<input type=radio name=sex "value="F">女
<p>月收入:<select name=income size=1>
<option>3000以下
<option>3000-4000
<option>5000以上<select>
<input type=submit>
</form>

表单示例
示例中的第一行说明了表单的开始,同时表明我们在企业站将采用POST方法来向表单处理服务器传送数据。随后就是表单的用户输入控件,其中每一个控件都是用<input>标签和type属性定义的。在这个简单示例中共有三个控件,每个控件都包含在其自己的段落中。
第一个控件是一个传统的文本输人子段,允许用户最多键入80个字符,但一次最多只能显示32个字符。下一个控件是多选项,用户只能从2个单选按钮中选择其中一个。下面接着的是一个下拉菜单,可以从3个选项中选择一个。最后一个控件是简单的提交按钮,用户单击此按钮后,将激活表单中的处理程序。
如没特殊注明,文章均为上海联楷网络原创,转载请注明来自:http://www.linksj.com/news/20151229/n6626.html




