网站设计中的配色,网页色彩的表现原理
作者:佚名 时间:2014-05-13
网站设计中的配色
在网页设计中色彩的应用效果是非常重要的,好的配色会给浏览者留下很深的印象.但是要想在网页设计中合理地运用色彩,只有在了解色彩原理的基础上逐步实践,才能逐步掌握配色的要领,设计出令人心旷神怡的页面。
网页色彩的表现原理在网页中看到的色彩会根据计算机显示器环境的变化而变化,所以同样的颜色看起来还是会有细微的差异。这就要求我们在设计网页的时候运用色彩要慎重。
计算机的显示器是由一个个像素点组成的,并利用数值表现色彩。像素把光的三原色R(红)、G〔绿)、B(蓝)组合而成的色彩按照科学的原理表现出来。每个像素点包含8位的信息量,从0到255的256个单元,0是无光的状态,255是最亮的状态。
8位元的色彩能够表现256种色彩,经常说到的真彩是指24位元,可以组成256的3次方,即1677216种色彩。
在网页中指定色彩时,主要使用1进制数值的表示方法,这样做的主要目的是为了方便使用HTML表现RGB色彩。例如,在HTML编码中#000000就是R(红)、G(绿)、B (蓝)都没有光的0状态,就是黑色:相反,#FFFFFF就是R (红)、G(绿)、B(蓝)都是255状态.就是在R(红)、G(绿)、H(蓝)最明亮的状态进行科学合成组成的色彩。
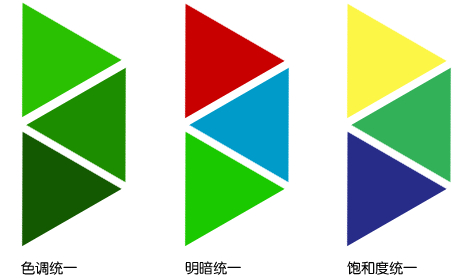
了解网站色彩的表现,以及安全色.以及色彩的联想作用和心理效果。并对将要制作的网站进行配色分析。主要有以下几种色彩搭配原则:色调统一,明暗统一,饱和度统一、如下图: