使用PS制作网站导航教程
作者:佚名 时间:2014-05-17
使用PS制作网站导航
今天我们开始制作网站导航,导航是整个网站的指南针,是浏览者进行信息浏览的路标,在网站中起到统领全局的要领。导航条的制作应该以引人注目为首要目的,其次通过导航条可以让浏览者更加直观地了解网站的内容与信息的分类。
首先制作一个圆角矩形
导航是浏览者浏览网页的第一选择,所以非常重要。导航的风格、美观效果,也直接影响着页面的风格、美观效果我们今天要制作的导航是比较圆润的,所以需要圆角矩形来完成。
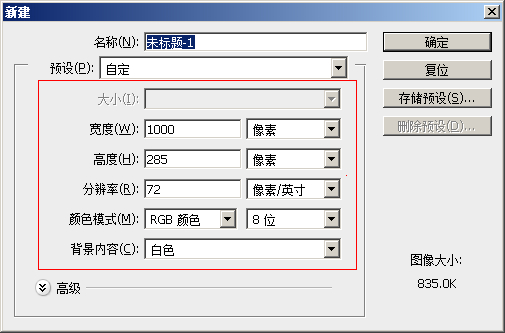
打开Photoshop,执行“文件>新建”命令对话框。对相关参数进行设置,如图所示,新建一个文档。单击“确定”按钮,新建一个文档如图1

单击工具箱中的“圆角矩形工具”按钮,在“选项”栏中设置“半径”值为60Px。设置“前景色”为黑色在画布中绘制圆角矩形,如图2所示。绘制如图3

绘制好导航的外形轮廓之后,需要进行简单的处理。我们可以通过图层样式的添加、制作高光部分,来使导航更加具有立体感和质感。
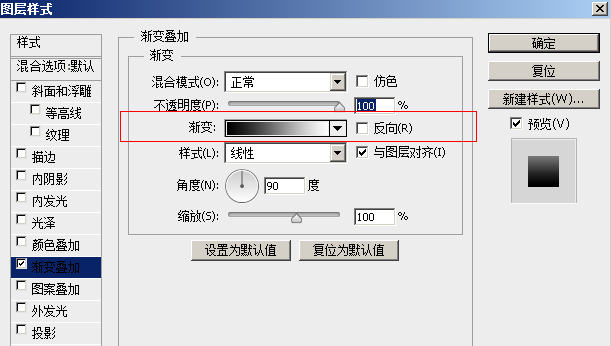
双击“形状1”图层,弹出“图层样式”选择“渐变叠加”弹出对话框!如图4

选择“渐变叠加”图层样式,单击“渐变预览条”,弹出“渐变编辑器”对话框,设置渐变颜色,如图5

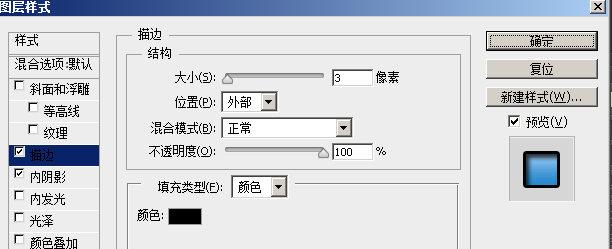
选择“描边”样式,对相关参数进行设置,如图6所示。

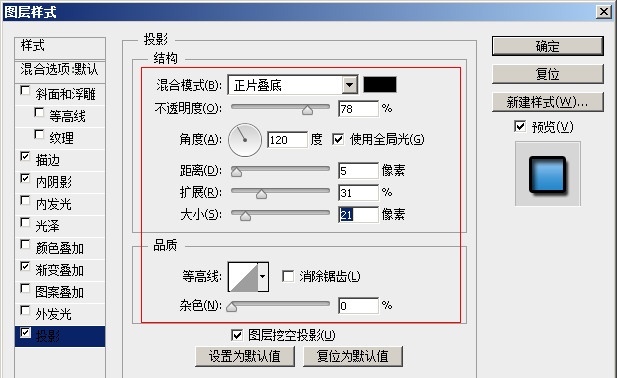
选择“投影”样式,并对参数进行设置,如图7所示。

如没特殊注明,文章均为上海联楷网络原创,转载请注明来自:http://www.linksj.com/news/20151229/n6578.html




