html中古老的字体处理扩展
作者:佚名 时间:2014-02-11
自从HTML3.2版本引入了字体处理模型,以处理更丰富,更全面的文本显示。在HTML4废弃了这些特殊的字体处理标签时,我们还是决定把这一部分放出,因为它们仍然是HTML3.2标准的一部分,而且它们除了可以被所有流行浏览器很好地支持外,在HTML创作者中也十分普及。
与废弃的许多HTML标签和属性一样,HTML标签和属性一样,HTML3.2的扩展字体处理标签也已经是昨日黄花了,今天已经再也看不到它们的身影。Netscape 6是现在处于第二位的最流行的浏览器,它已经终止了对某些标签的支持。因为世界上最流行的浏览器,Internet Explorer仍然可以显示它们,所以笔者还将在以后向大家介绍Extended FontModel标签,并将介绍其中所有隐含的选项。
W3C希望网站建设人员都使用级联样式表,而不是直接用标签来精确地控制文本字符的字体样式、颜色和大小。这也是为什么这些扩展的字体标签和相关属性会失宠的原因。现在应该避免再使用这些扩展的字体标签了。
扩展的字体大小模型
HTML3.2的扩展字体模型(Extended Font Model)使用相对字体大小而不是绝对磅数,来调整字体的大小。字体大小从最小的一号到最大的七号,默认(基本)字体大小是三号。
想要可靠地指出各种虚拟字体对应的实际字体的大小,几乎是不可能的。大多数浏览器都会让用户自己改变物理字体的大小,而且默认字体的大小也随着浏览器的不同而不同。然而,知道这样一个事实可能会有些好处,那就是每一种虚拟大小都相继比默认字体的大小(三号字)大百分之二十,或者小百分之二十。这就是说,四号字大百分之二十,五号字大百分之四十,依此类推,而二号字则小百分之二十一号字小百分之四十。
古老的<basefont>标签已废弃
<basefont>标签定义了浏览器用来显示普通文档文本的字体大小。我们不推荐使用该标签,因为在HTML4和XHTML标准中已经废弃这个标签,而且Netscape也不再支持该标签。

<basefont>标签可以识别size属性,该属笥的值决定了文档中字体的基本大小。它可以用1-7之间的绝对数字来指定,或者用加号或者减号来表示相对的值。在后一种情况下,字体的基本大小被相应的增大或者差小了一定的数量。默认的基本大小为3。Internet Explorer还支持另外两种<basefont>标签的属性:color和name.HTML4还 定义了一个face属性,该属性与name属性同义。这些属性控制了文档中文本所用的颜色和字体,它们的使用与<font>标签相应的color和face属性一样,我们将在以后讨论它们。HTML4还为<basefont>标签定义一个id属性,允许作者给这个标签贴上一个标记,以供以后惟一地访问这个内容。
如果想为整个文档的字体设置基本大小,网站制作人员会把<basefont>标签包含在HTML文档的头部。然而,这个标签可能会出现在文档的任何一个地方,而且在文档中还可能多次出现,每次出现都有不同的size属性。每次出现时,<basefont>标签立刻就会生效,并且会对它后面的文本持续产生作用。
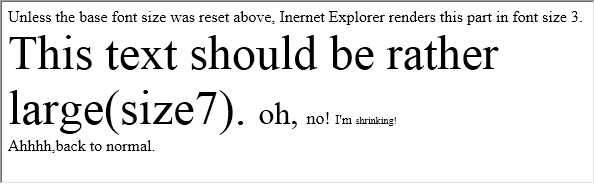
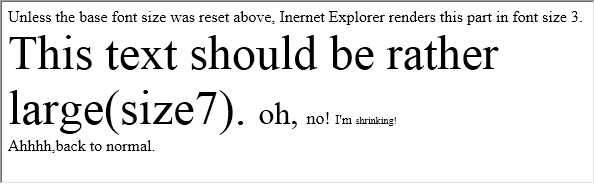
Internt Explorer对结束标签</basefont>的解释明显背离了HTML和SGML标准,它们所解释的这个标签没有终止最近一个<basefont>标签的效果。相反,</basefont>标签将基本字体的大小设定为默认值3,这样该标签的作用就与<basefont size=3>一样了。下列源代码的<basefont>标签和</basefont>结束标签在Internet Explorer中的显示效果:
Unless the base font size was reset above,Inernet Explorer renders this part in font size 3.<basefont size=7>This text should be rather large(size7).<basefont size=6>oh,<basefont size=4>no!<basefont size=2>I'm<basefont size=1>shrinking!</basefont size><br>ahhhh,back to normal.
建站不建议使用</basefont>,而使用<basefont size=3>。
效果如图: 

如没特殊注明,文章均为上海联楷网络原创,转载请注明来自:http://www.linksj.com/contact/20151229/n7323.html




