制作网站表单分组,HTML表单分组方法,fieldset与legend标签作用
作者:佚名 时间:2014-04-09
网站表单分组,HTML表单分组方法
除单独的标记外,也可以将一群表单控件形成一个组,并用<fieldset>和<legend>标签来标记这个组。HTML4和XHTML标准希望用户能更好地存取这些表单,尤其是对于那些残疾人士来说。将表单控件分组变成一些显式的部分,给你提供了一种机会,你可以进行特殊的显示,当然也可以管理这些表单内容。
<fieldset>标签<fieldset>标签将表单内容的一部分打包,生成一组相关表单字段。<fieldset>没有必需的或是惟一的属性。当一组表单元素放到<fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者甚至可创建一个子表单来处理这些元素。
<legend>标签使用<legend>标签可为表单中的一个字段集合生成图标符号。这个标签可能仅能在<fieldset>里显示。与<label>类似,<legend>内容可以得到支持HTML 4
和XHTML的浏览器的特殊对待,当它被选定时,焦点会转移到相关的表单元素上,也可以用来提高用户对<fieldset>的控制。
除了支持表单元素属性外,<legend>标签也支持accesskey和<align>属性。align的值可以是top, bottom, left或right,向浏览器说明图标符号应该放在字段集的什么位置。
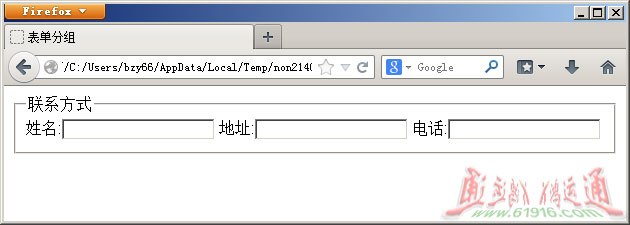
将所有标签组合起来,下面是一个包含几个个别标记的表单元素的字段集和图标符号。
<fieldset>
<legend>联系方式</legend>
<label>姓名:<input type="text"/></label>
<label>地址:<input type="text"/></label>
<label>电话:<input type="text"/></label>
</fieldset>

注意在图中,浏览器围绕着字段集合并通过图标符号来放置一个框架,但它并没有定义字段集合内容的格式,显然,使用fieldset和legend标签制作网站表单时需要变化一下格式。




