网站设置下拉菜单和滚动列表 HTML的select标签!
作者:佚名 时间:2014-04-02
网站设置下拉菜单和滚动列表 HTMLselect标签
复选框和单选按钮为网站提供了的选择功能,便于我们创建网站多项选择的问题和答案。但是它们可能会是很长的表单,写起来也许非常麻烦,而且在屏幕上会显得杂乱无章。因此,<select>标签提供了两种简洁的选择:下拉菜单和滚动列表。
<select>标签
将一列用<option>标签标记的条目放到表单的<select>标签中,这样就可以神奇地创建一个选项的下拉式菜单。在本章前面的图9-2中,显示的就是<select>的下列菜单。
与其他表单标签一样,name属性在这里也是必需的,在将<select>选项提交给服务器时,浏览器将使用该属性。与单选按钮不同,这里不会预先选定任何项,因此,如果役有选定值的话,提交表单时也就不会有值发送给服务器。
否则,浏览器会提交选定的项,或者收集用逗号分隔的多个选项,将其合成为一个单独的参数列表,并且在将<select>表单数据提交给服务器时包括name属性。
multiple属性
如果希望一次允许选择多个选项的话,可以在<select>标签中加入multiple属性。这样可以让<select>元素像<input type=checkbox>元素那样起作用。如果没有指定multiple,那么一次只能选定一个选项,如同单选按钮组那样。
size属性
size(大小)属性决定了用户一次可以看到多少个选项。size的值应该是一个正整数。没有指定size时,默认值是to当size=1时,如果没有指定multiple,浏
览器通常会将<seiect>列表显示成一个弹出式菜单。size的值超过1或者是指定了multiple属性的话,<Select>会显示为一个滚动列表。
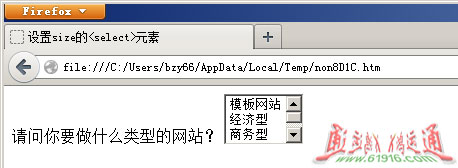
在下面的XHTML示例中,我们将前面的复选框示例变成了一个滚动的多选菜单。
注意,size属性告诉浏览器一次要显示3个选项(注意</option>结束标签。在标准的HTML文件中,通常不会包括这一项,但是在XHTML中,必须有这项内容。)
请问你要做什么类型的网站?
<select name="pets" size="3" multiple="multiple"> <option>模板网站</option> <option>经济型</option> <option>商务型</option> <option>推广型</option> </select>