如何设置404页面,详细图文告诉你
作者:佚名 时间:2014-08-15
前段时间上海联楷科技小编说了网站时候需要加404页面,很多朋友也知道一个网站如果出现死链或者网站暂时改版,最好是做个404页面,但是具体如何操作,有些新手朋友就不会了,那么今天就说一下如何给网站设置404页面!
废话不多说,进入主题:
一.服务器环境下如何设置:
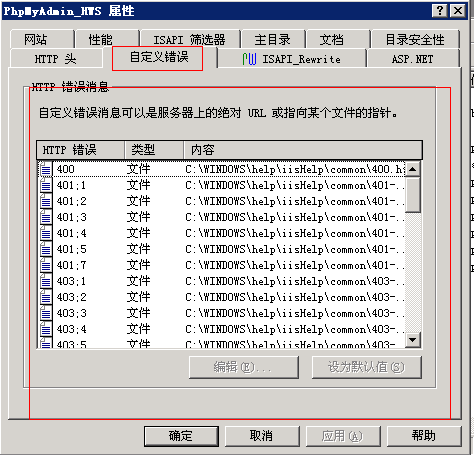
1.首先先打开IIS,对你要设置的网站右键点击属性,找到自定义错误栏目!

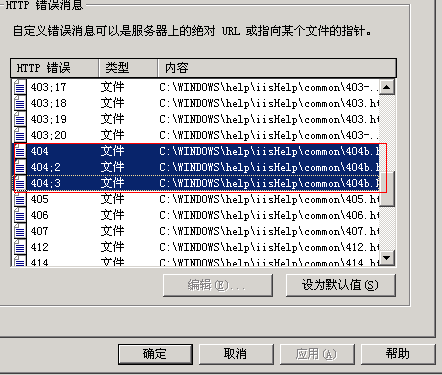
2.大家应该看到http错误了,往下翻,找到404,一共有三个404

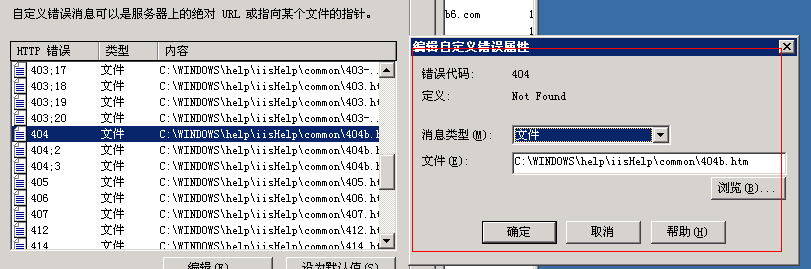
3.双击这个404,然后点击浏览,找到你在网上下载的或者自己写的404页面

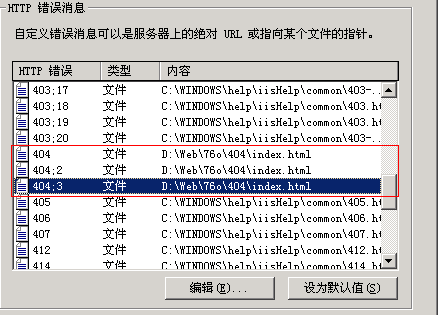
4.然后给404 、404:2、404:3都换上你的404文件

然后保存一下,这样网站的404就设置成功了!
二:有的朋友用的是虚拟主机空间,那要怎么设置404呢?
其实很简单,这个只要在伪静态设置就行
虚拟主机下设置404方式是通过.htaccess文件,此文件位于网站根目录,如果您的空间没有,请先手工新建一个上传到根目录
接下来编辑此文件,加入下面这一行代码
ErrorDocument 404 /jmdrkjcn.html
/jmdrkjcn.html是错误提示用的网页路径,请自行修改!
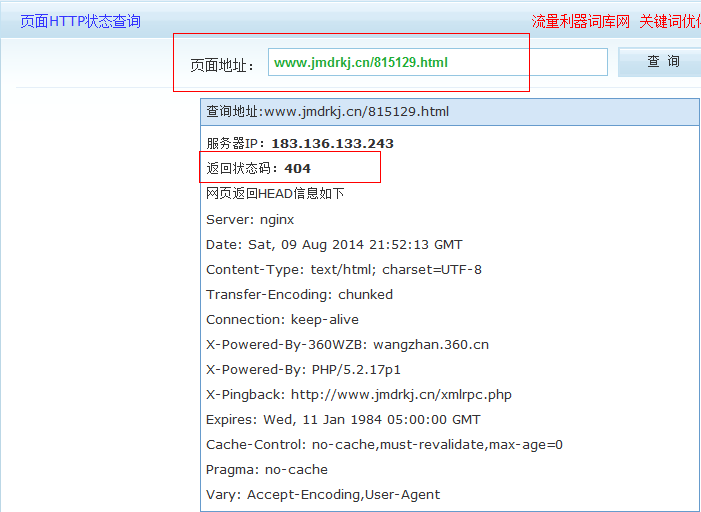
以上分别是服务器以及虚拟主机设置的方法!当然设置好后,为了以防万一,大家可以去站长之家先查询一下返回状态是不是404,因为有的时候你打开网页提示404,但是其实返回的代码却不是404!

在站长之家随便输入一个错误的网址,然后查询,如果返回状态码为404之后,那么网站的404就已经设置成功了!




